
구글 메타태그HTML 어디서 찾을 수 있을까?
목차
- 구글 메타태그 html 확인방법
- URL검사로 검색 누락 확인방법
초보자들에게 자주 발생하는 일입니다. 티스토리 스킨이 맘에 들지 않아 스킨을 변경하다 보면 메타태그가 통째로 사라지게 됩니다. 그럴 경우 확인하는 방법을 알아보겠습니다.
#구글 메타태그 HTML 확인방법
구글 서치 콘솔 사이트에 접속 한다.

자신이 소유권이 증명되어 있어 바로 연동된 URL이 상단에 보인다. 만약 없으면 구글 서치 콘솔에 등록해야 한다.
왼쪽 하단 설정을 클릭하면 오른쪽 속성 설정이 보이고 사용자 및 권한을 선택한다.

사용자 화면이 나오고 오른쪽 방향으로 가로 점 3개 아이콘을 클릭한다.

웹마스터 센터 페이지에서 메티태크 상세정보를 클릭하면 된다
자신의 블로그에서 <head> 와 </head>사이에 붙여 넣으면 간단히 해결된다.
#URL검사로 내 블로그 글 상태 확인하기
메타태그를 붙여넣기 후 내 게시물이 잘 검색이 될까 걱정되시죠? 이제 확인해보도록 하겠습니다.

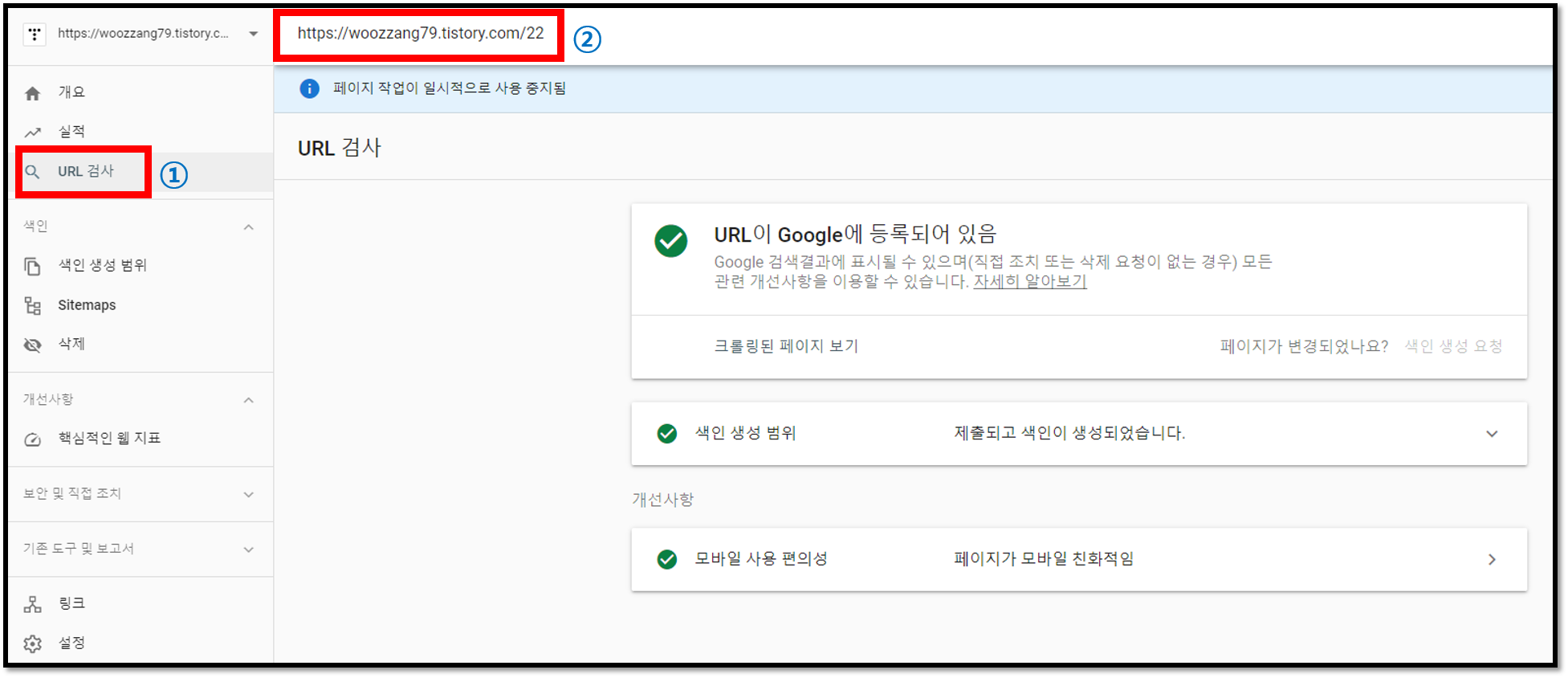
왼쪽 URL검사를 클릭하고 내 블로그 게시물 주소를 입력한다. 자신의 블로그 주소/숫자까지 입력해 준다.

'URL이 Google에 등록되어 있음' 메시지가 나오면 색인 생성에 문제가 없다.

왼쪽 상단 실제 URL 테스트를 다시 클릭한다.

'실제 URL 주소를 테스트 중'이란 메시지와 잠깐의 시간이 소요된다.

'URL을 Google에 등록할 수 있음'이라는 메시지 나오면 게시물 검색에 문제가 없다.

테스트된 페이지 보기 클릭 - 스크린샷에서 자신의 블로그 게시물을 확인할 수 있다.

색인 생성 가능 여부에서 크로링 허용 여부, 페이지 가져오기, 색인 생성 허용 여부 3가지를 확인 하면 된다.
저와 같은 초보 블로그들은 항상 불안하고 잘 된 거야 잘 안된 거야 걱정이 많습니다. 메타태크가 없어져 걱정을 많이 하며 찾아다녔습니다. 알고 보면 쉽지만 구글 서치 콘솔 메뉴가 숨어져 있어서 찾는데 시간이 많이 걸렸습니다.
앞으로도 하나씩 배워나가는 정보들을 공유하도록 노력하겠습니다. 끝까지 읽어주셔서 감사합니다.
'Common knowledge' 카테고리의 다른 글
| 엑셀 SUMIF 함수 완전 정복 [초보편#01] (0) | 2020.12.17 |
|---|---|
| 티스토리 네이버 서치 어드바이저 수집현황 및 HTML구조 오류 [초보편#08] (0) | 2020.12.15 |
| (의약상식) 공부를 잘하게 해줄 수 있는 약이 있을까? (0) | 2020.12.14 |
| 티스토리 네이버에 블로그 노출시키기 [초보편#06] (0) | 2020.12.09 |
| (의약상식) 약 복용 시 주의해야 할 점 (0) | 2020.12.07 |