GIF는 인터넷 초기부터사용되어 온 이미지 압축 포맷으로, 애니메이션 효과도 낼 수 있다.
블로그에서 움짤 영상을 만드는데 자주 활용되고 있습니다.
포토샵이나 다른 툴을 이용해서 gif파일을 만들어야 할까요? 아닙니다 우리 직장인들이 가장 잘할 수 있는 파워포인트를 이용해서 gif파일을 만들어 보겠습니다.

목차
- 준비물 - 파워포인트 (2016파워포인트는 gif기능이 없음)
- gif파일 만들기
- gif파일로 저장하기
- 마무리
GIF파일 만들기
티스토리 TSTORY 썸네일 만들기[초보편#02]에서 말했던 알 캡처를 이용해서 원하는 이미지를 붙여 넣는 방법을 설명 했다. 이제는 파워포인트에서 바로 이미지를 캡처하는 방법을 사용해 보는 것도 괜찮을 것 같다.

다른 캡처 툴을 이용하지 않아도 파워포인트에서 삽입 - 스크린샷 - 화면 캡처를 이용하면 파일을 불러오는 번거로움이 없이 빠른 작업이 가능하다.

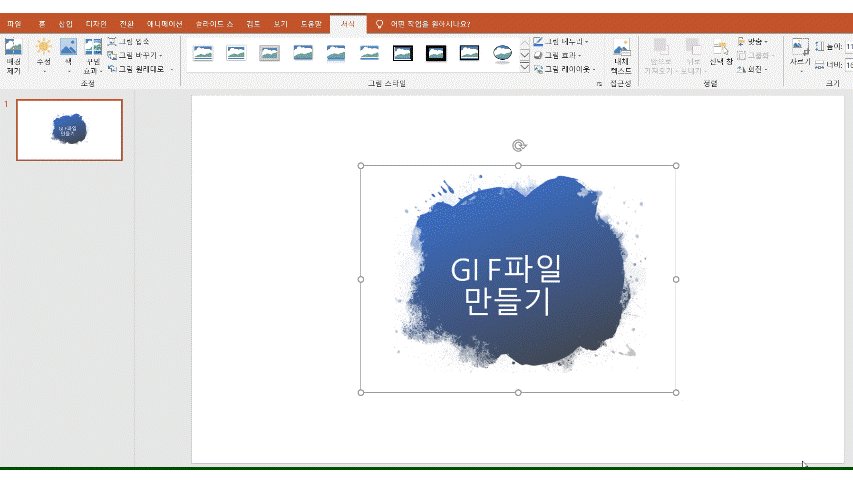
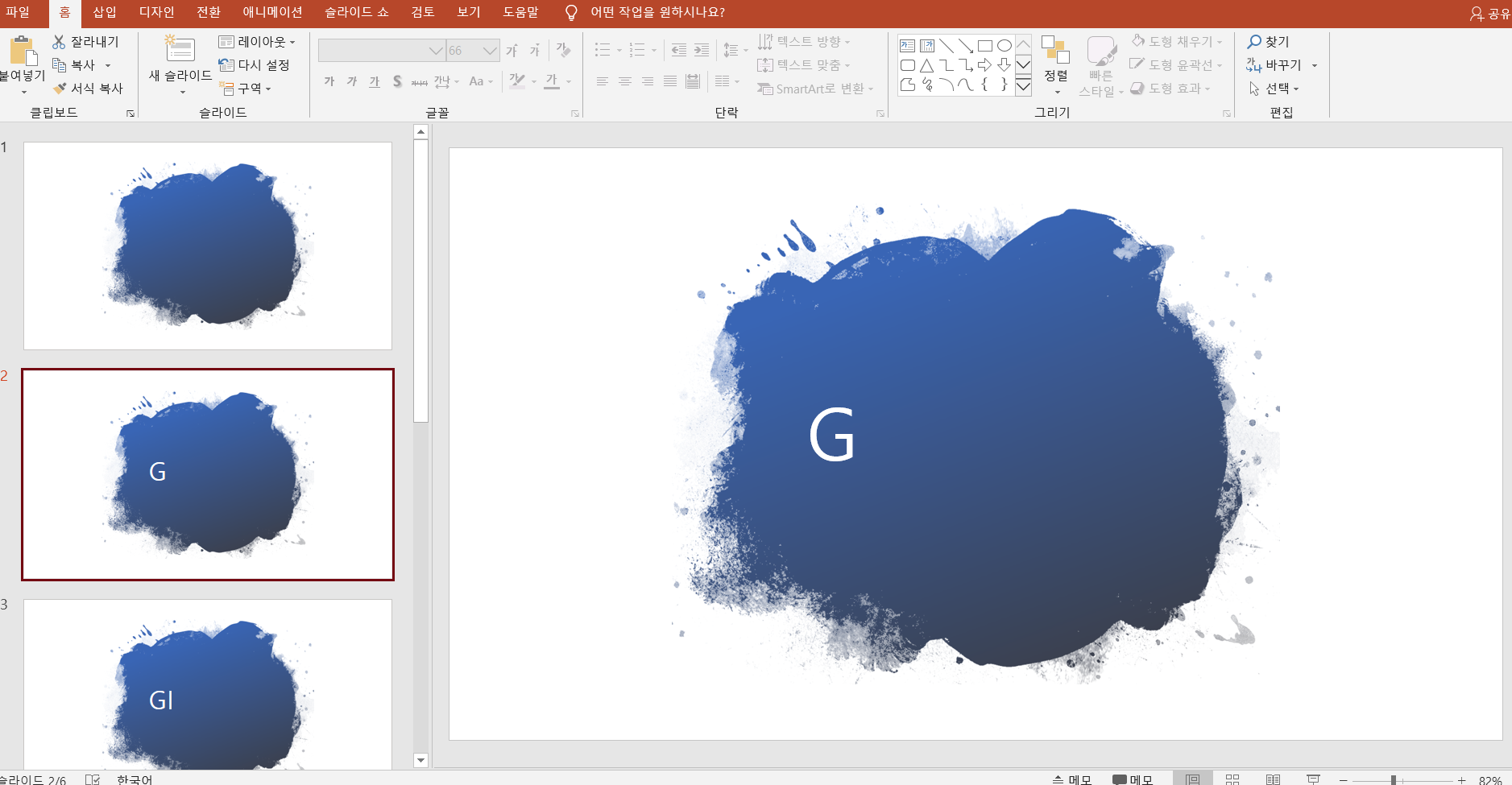
그위에 삽입 - 텍스트 상자 - 가로 텍스트 상자 그리기 선택 후 글을 쓴다

그다음 2번 슬라이드 복사 후 같은 방법으로 G옆에 I를 입력한다. 복사를 해야 G의 위치가 변하지 않는다.

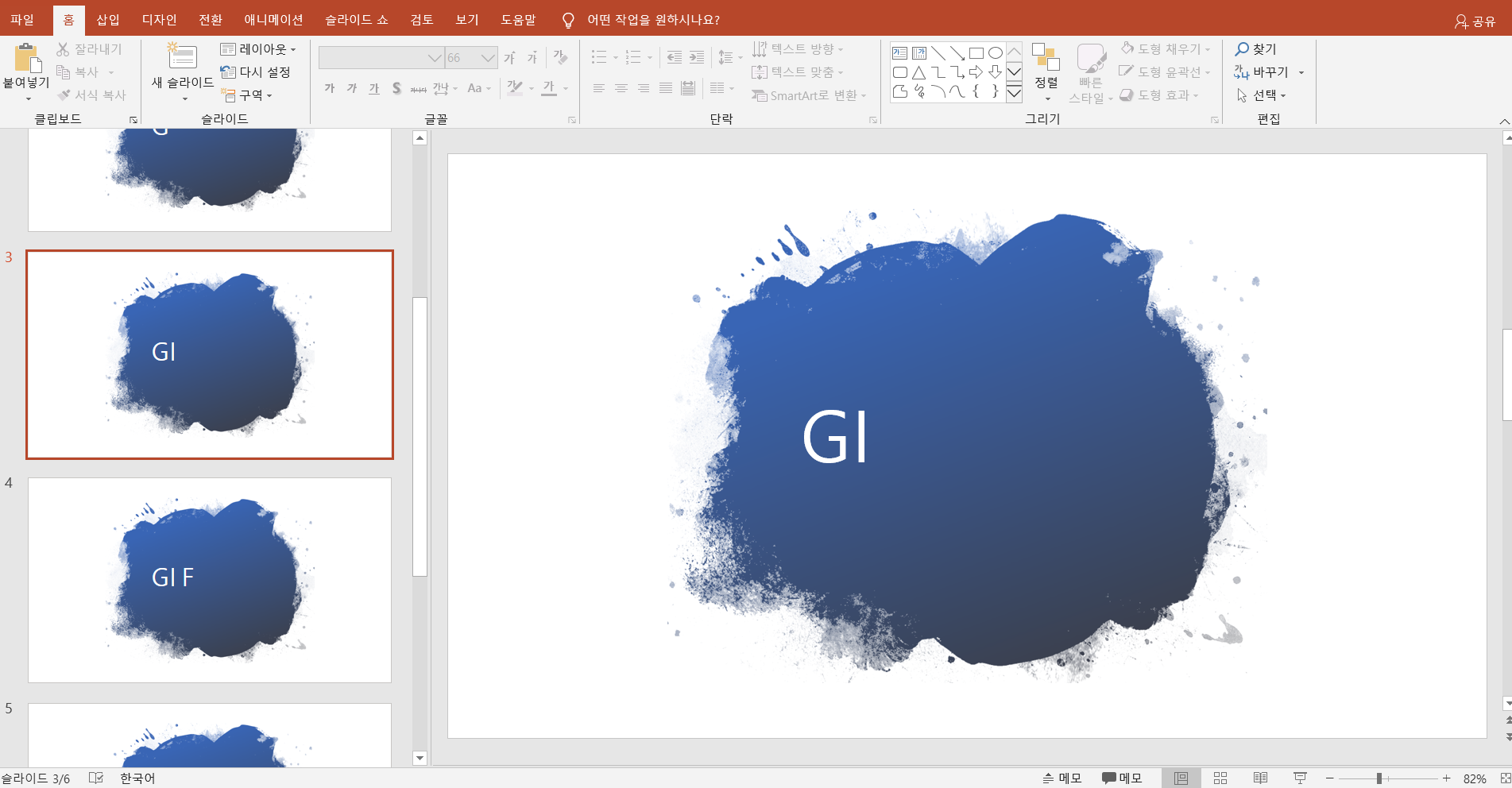
또다시 3번 슬라이드 복사 후 F자를 입력한다. 쉽게 생각해보면 어렸을 때 책 페이지마다 밑에 그림을 그려 넘기는 움직이는 원리를 생각하면 이해가 빠를 것 같다.

이렇게 슬라이드를 만들면 gif파일이 완성 되었다.
GIF로 저장하기
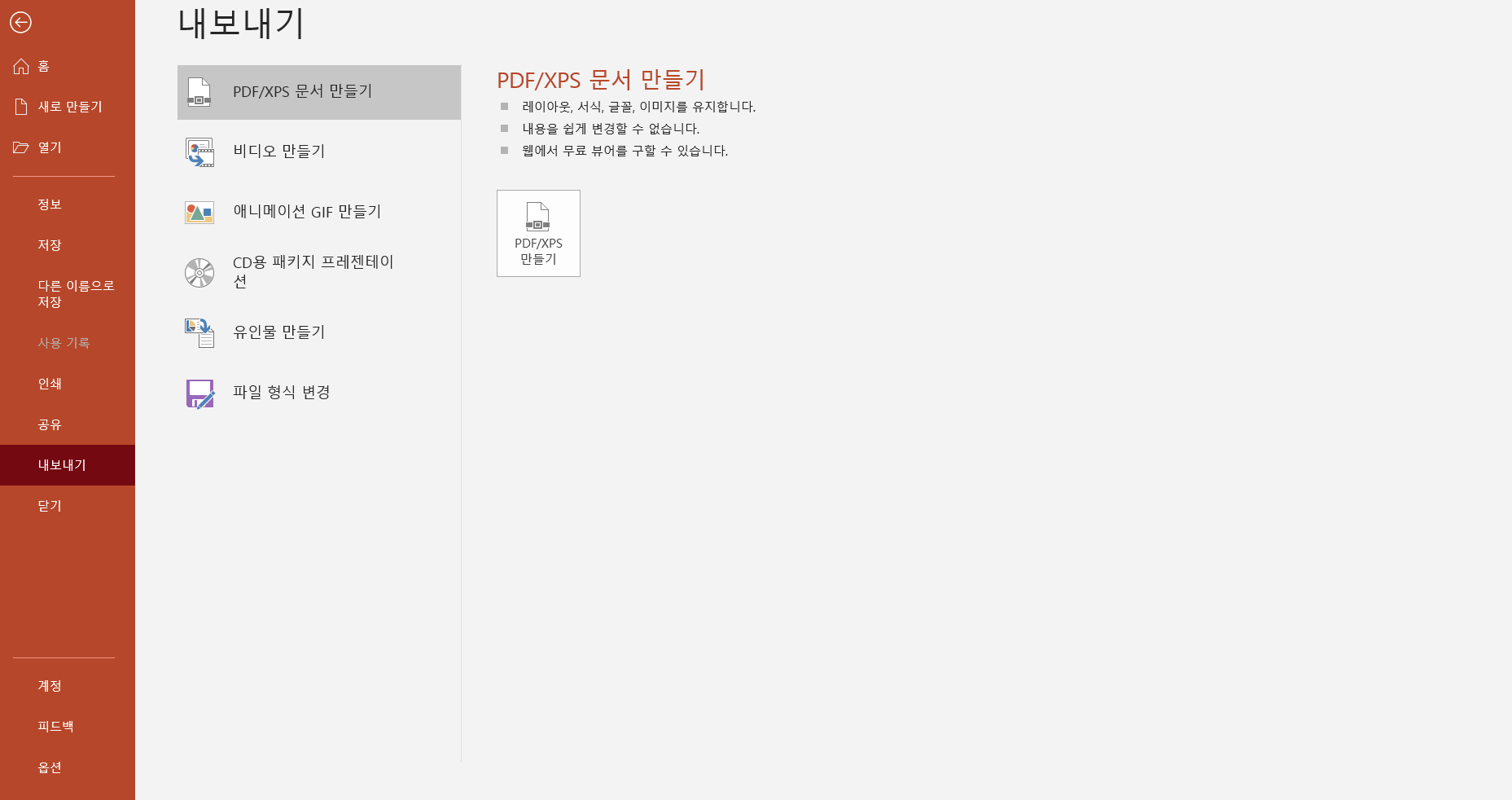
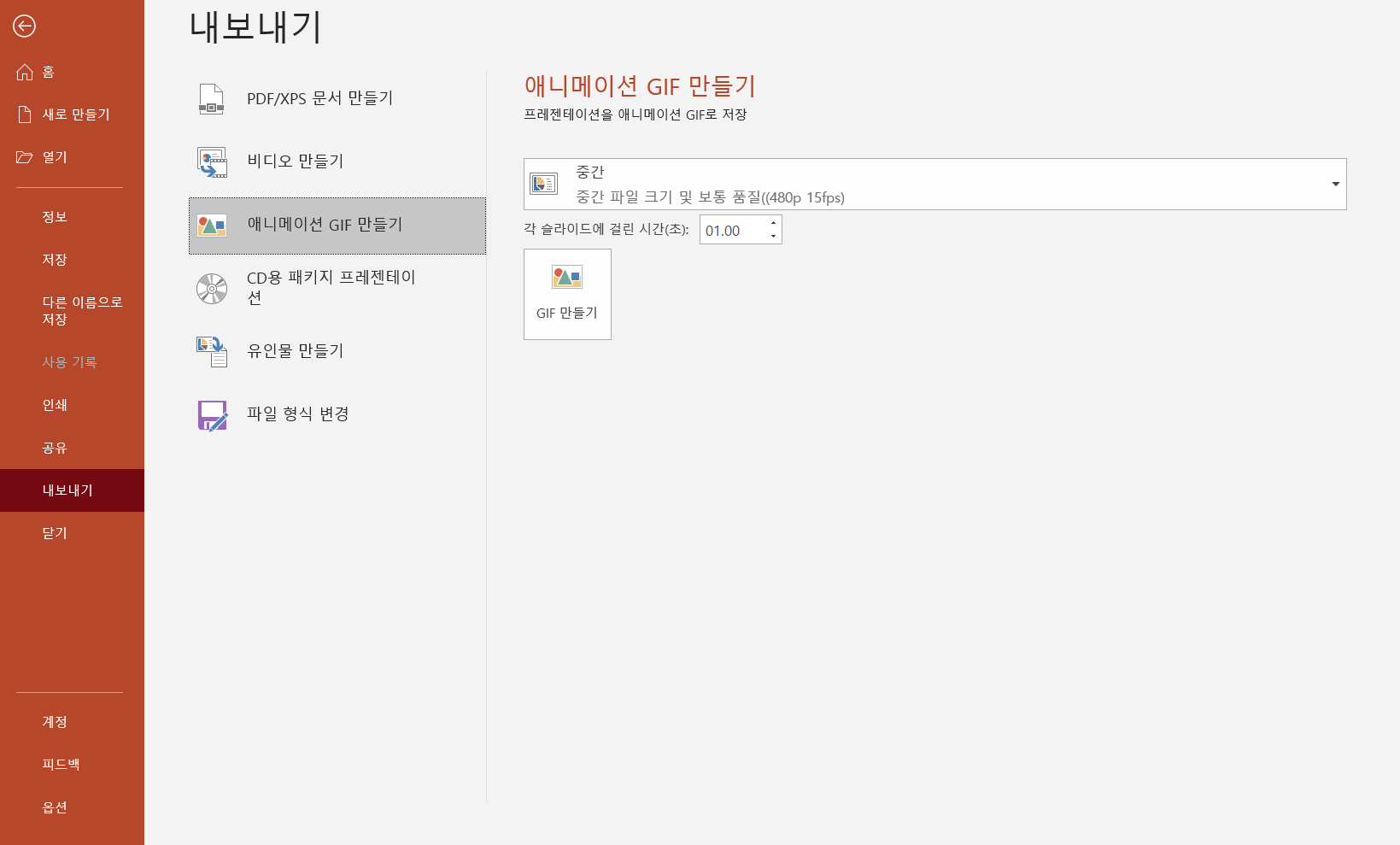
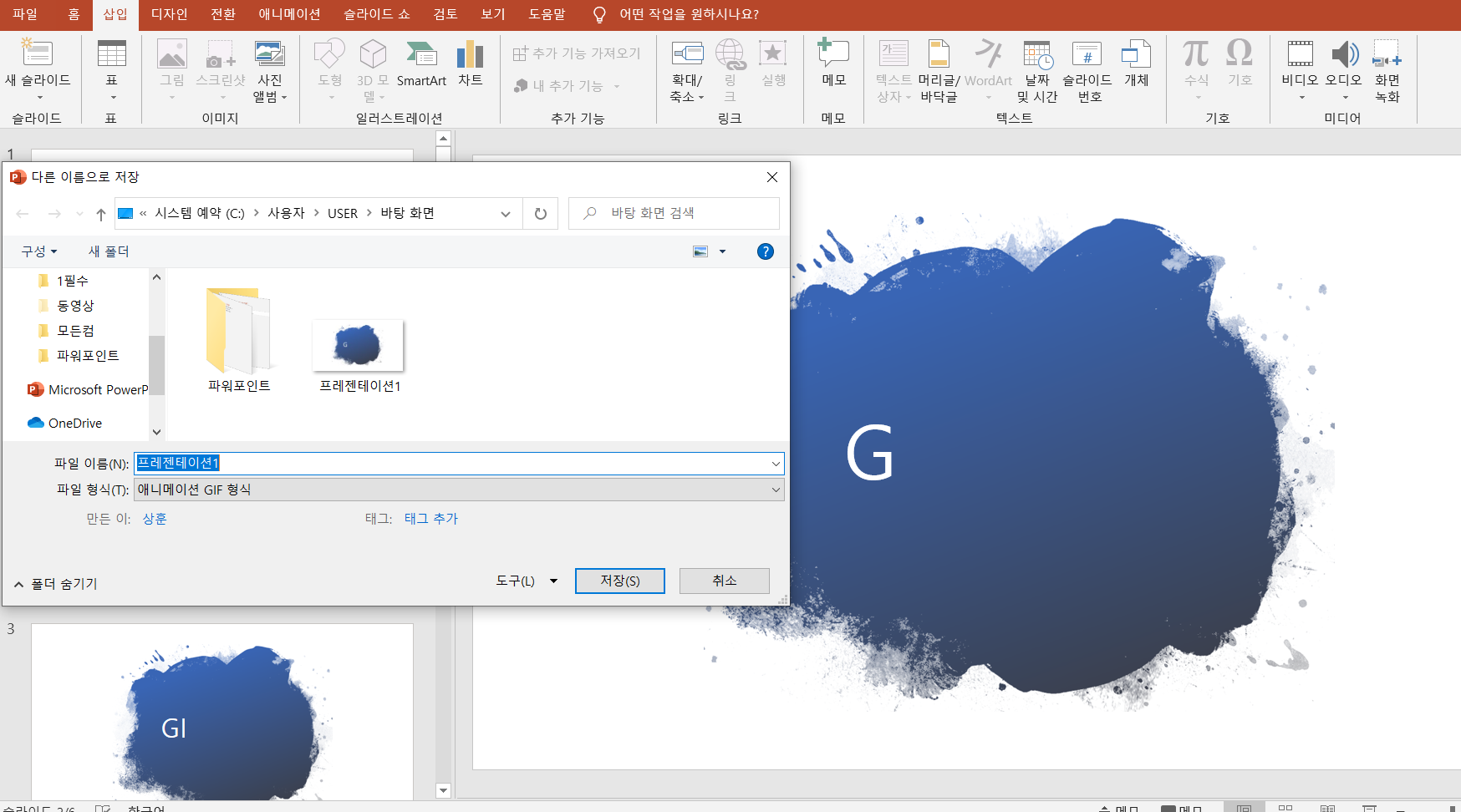
저장할때는 Ctrl + S를 많이 사용하지만 GIF파일을 저장할때는 파일 - 내보내기 - 애니메이션 GIF 만들기 순으로 선택해야 한다.



만약 내보내기에 애니메이션 GIF 만들기가 없다면 내 파워포인트는 버전이 낮은 거라 없는 것이니 찾아 헤매지 말기 바란다.
마무리
블로그를 처음 시작하는 분들은 배워야 할 것이 너무나도 많습니다. 이것도 해야 할 것 같고, 저것도 해야 할 것 같고, 포토샵이나 프리미어 프로 같은 툴을 못하면 블로그를 못할 것 같은 생각이 듭니다. 남들이 잘하는 것을 모두 배우기에는 우리에게 시간이 너무 부족합니다. 직장인이 가장 잘하는 파워포인트로 gif 파일을 만들기를 추천합니다.
감사합니다.
'Common knowledge' 카테고리의 다른 글
| 티스토리 구글에 블러그 노출시키기[초보편#05] (0) | 2020.12.07 |
|---|---|
| 티스토리 동영상 gif 변환하기 파워포인트 VS 곰플레이어 [초보편#04] (0) | 2020.12.04 |
| [직장상식] 연구소 기업 혜택과 설립절차 (0) | 2020.12.03 |
| (의약상식) 마스크 입냄새 원인과 해결 방법 (0) | 2020.12.03 |
| (직장상식) 여성기업 혜택과 신청 방법 (0) | 2020.12.02 |